本站的更新和维护记录。
站点主题
根据分类或标签检索的文章列表异常:文章置顶功能失效。
补充说明BUG 已提交,暂未解决。
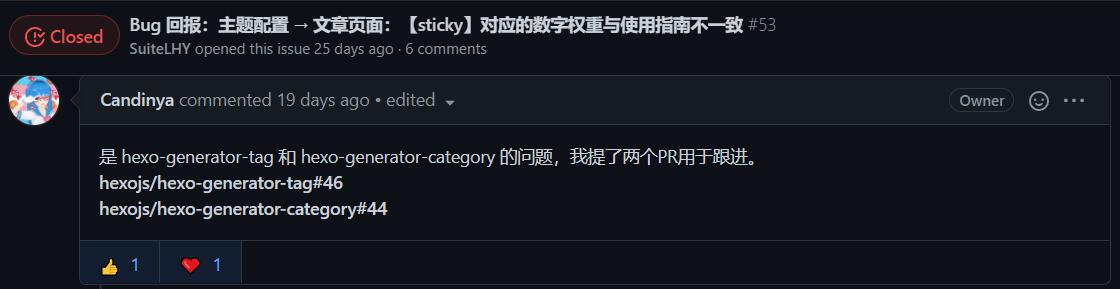
BUG 涉及第三方插件,站点主题源作者 已向第三方 提交 Issue 作为 BUG 跟进。
相关截图:

站点主题-图片
将站点主题的图片文件 统一调整为 WebP 格式
将站点主题的图片文件 统一调整为 WebP 格式 👆图片文件路径,相对于主题根目录:
themes\Kratos-Rebirth\source\images\及其子文件目的:
- 统一文件格式,便于管理;(次要)
- 节省存储空间√
紧跟潮流🎵。(主要)
使用工具 —— ezgif.com
截图:

文章随机图标的自定义配置
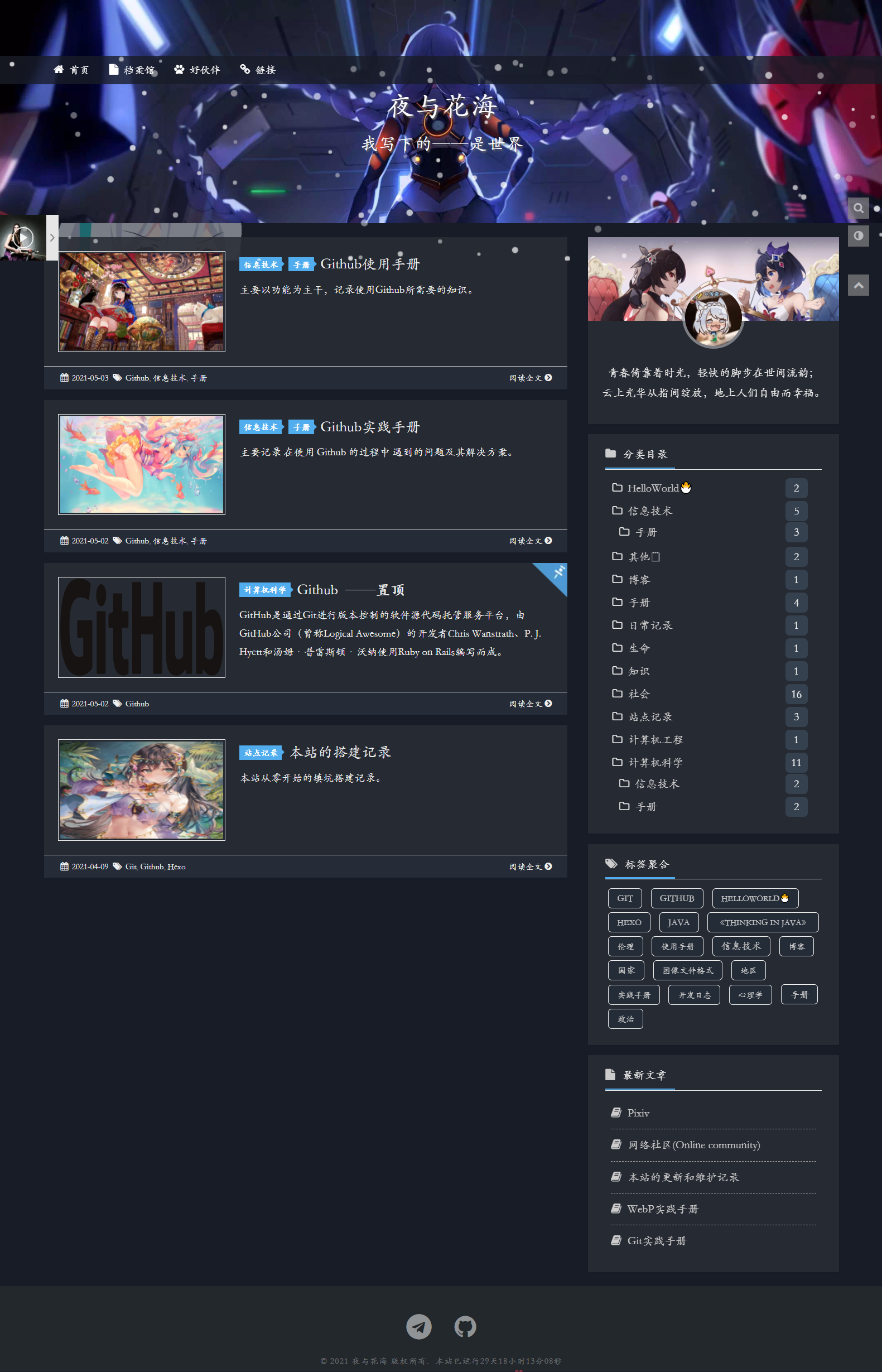
调试时发现站点主题中的文章随机图标有数量上限站点主题中的文章随机图标的实际数量上限为20。
可恶,我还想要100张美图!prprpr~解决方案 👆(在站点主题的配置文件
_config.yml中)使用新的配置项random_amount⤵1
2
3
4
5
6
7
8
9
10# JavaScript 相关配置
## 由于 Javascript 被压缩后难以有效编辑与生成,因而为了简化操作,将相关的配置项在生成文件时以独立的 json 文件写出,调用时使用 fetch API 获取。
jsconfig:
main:
pic:
CDN: false # 表示不使用CDN加载图片
# 注意:如果"random_amount"配置项的值大于随机图片的数量,则会在站点运行时出现找不到图片的显示问题
random_amount: 104 # 表示从1~104
# 如果包含<code>//</code>表示使用指定域名的绝对路径(例如第三方图床服务等),此时会忽略CDN配置项
filename: "images/thumb/thumb_{no}.webp" # 相对于主题根目录,表示文件名的格式,{no}用以指代随机的编号。注意:
- 配置项
random_amount的值 应该等于 随机图片的数量,且 随机图片的序号 从1开始递增且不间断。
⤷ 如果”random_amount”配置项的值大于随机图片的数量,则会在站点运行时出现找不到图片的显示问题。
- 配置项
本地服务与在线服务的图片不一致问题
问题简述「文章随机图标的自定义配置」完成之后,在[在线服务]上检查时 发现 大多数文章的随机图标 缺失。
排查过程 & 解决方案 👆最开始,先入为主地认为问题出在 Travis CI 的部署过程中,浪费了很多时间……
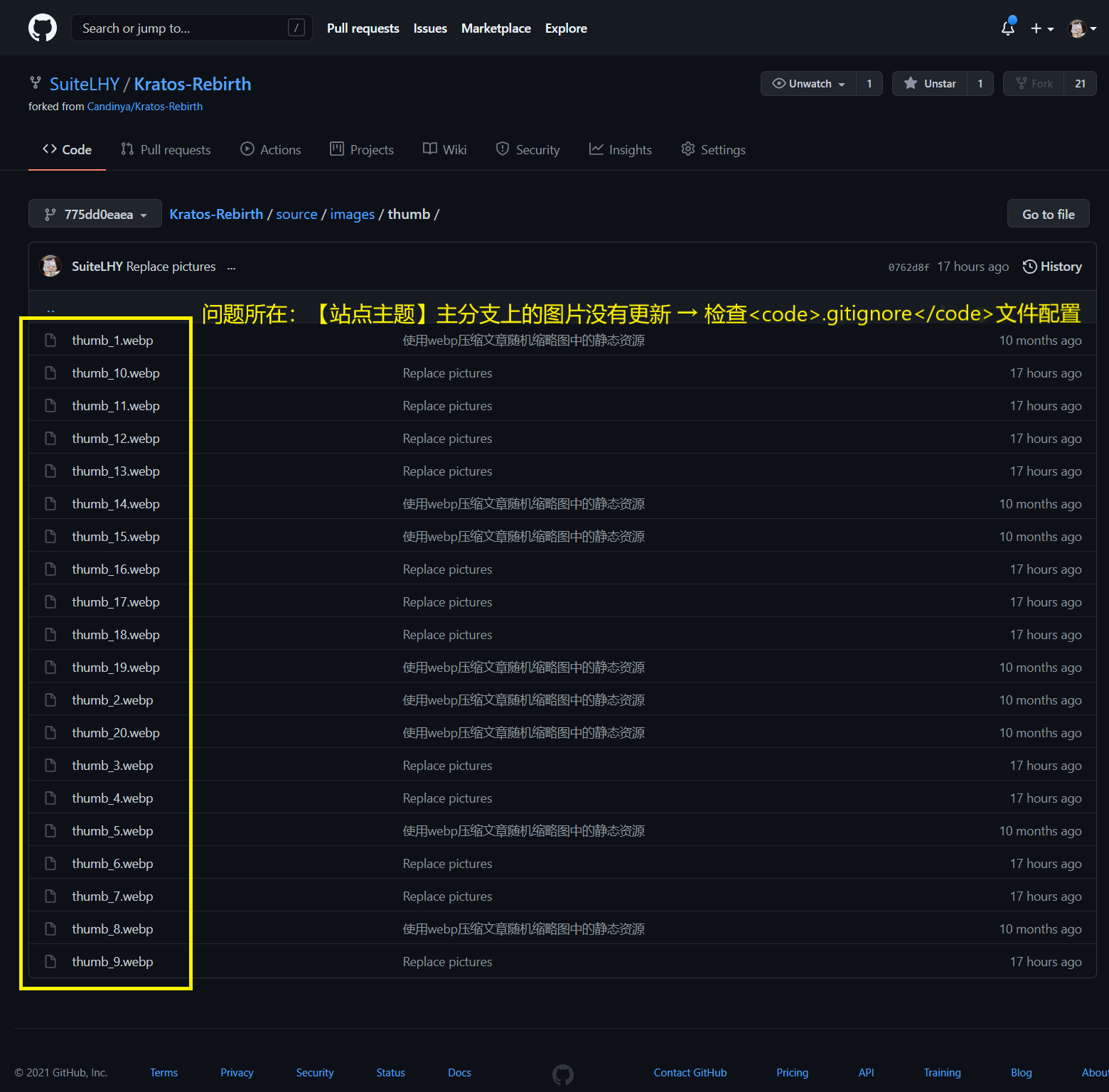
之后,检查了用于部署的Github仓库分支
gh-pages,发现只有建站时的20张图片 🡆 顺藤摸瓜找到了主分支main上对应的文件,也是这么个情况。
⤷ 检查【站点主题】仓库根目录下的
.gitignore配置文件,并修正相应的配置项 ⤵1
2# 站点图像
#source/images/终于,图片如期所愿上传成功。 ⤵

最后,本地确认无误后提交代码,在线确认问题已解决。

经验教训 👆避免先入为主。
线上问题:网页信息 🡆 Github仓库对应分支(主要检查是否与本地文件一致) 🡆 本地文件 🡆 凭经验结合文档记录排查问题 & Google搜索。
文章区域的背景图片
选图;
上P站……抠图 → 背景透明。
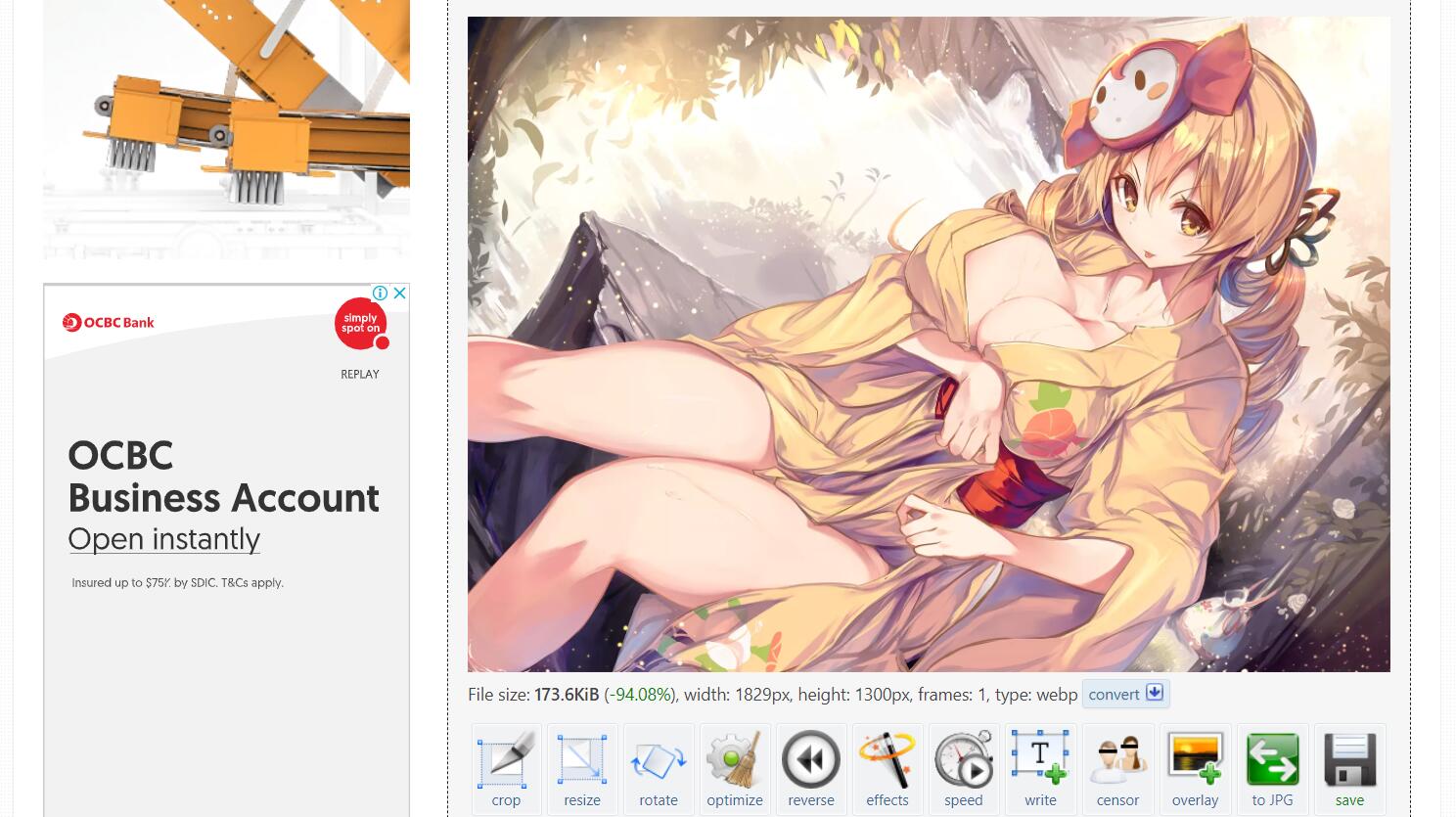
操作步骤👆上传图片,(自动)智能AI抠掉背景;
可以选择绿色和红色区域刷(裁剪小刀工具不怎么会用)来修正。
右侧是预览图,很直观。需要注意网络问题,建议操作频率不要太高。
下载图片(需要破费一下,但是真的很好用;主要还是方便,随时随地都能处理)
合成图片
工具选择- Win 10 自带的 3D画图工具。
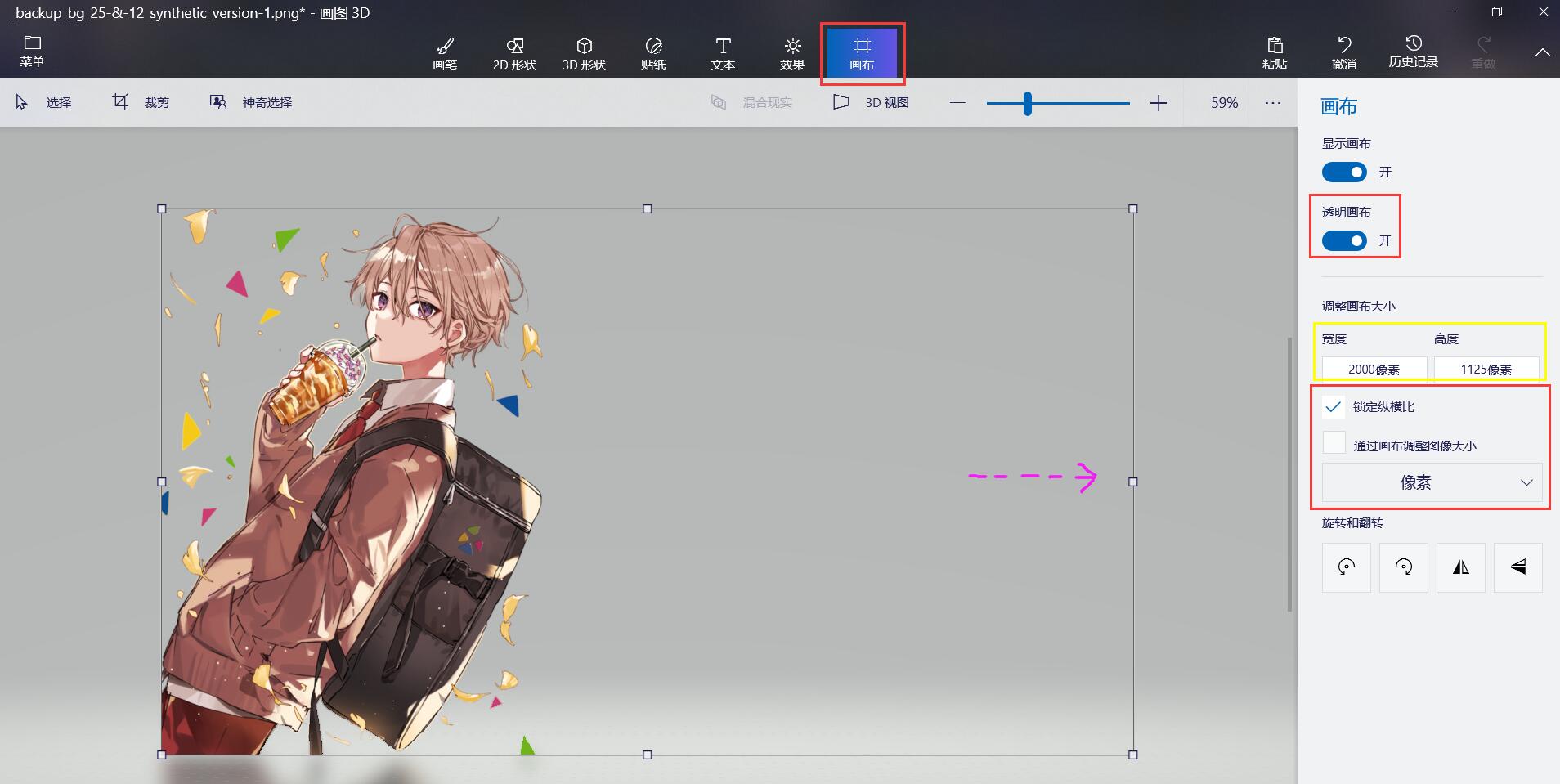
操作步骤👆打开其中一张图片。

- 显示画布
- 透明画布
- 锁定纵横比
- 通过画布调整图像大小
- 调整宽度和高度,并确认 单位(默认为 像素)
插入另一张图片
提示:
- 水平位移 可以使用 [ 选择边框水平拉伸,再通过右侧选项菜单恢复原始宽度 ] 的方式 来实现。
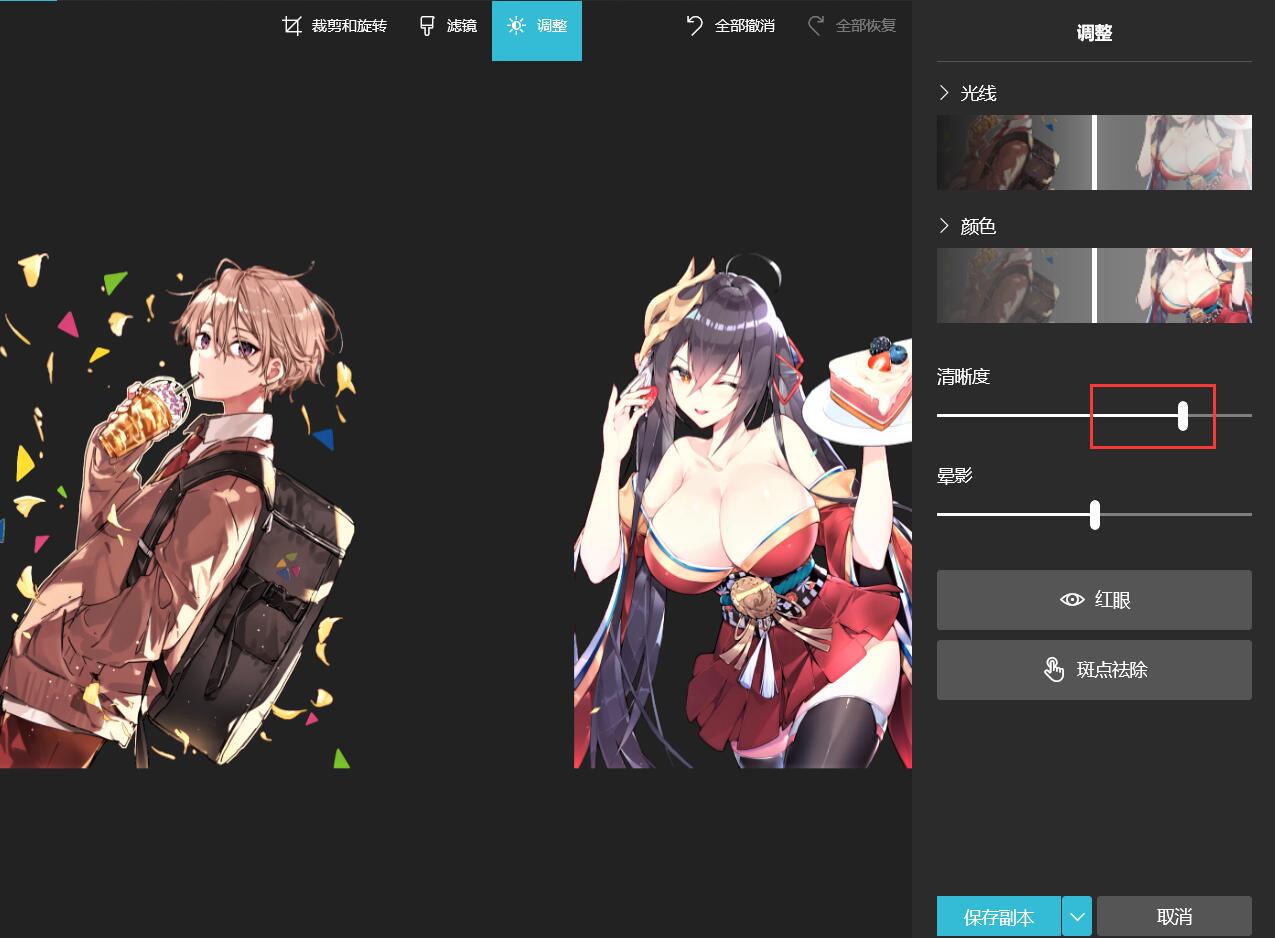
调整合成后的图片

(意外问题)发现 其中一张图片的抠图处理 有瑕疵 → 最后找朋友拿到 PhotoShop 软件,通过 PhtoShop 的魔术棒功能 抠掉了瑕疵。
- 最后重复第1~3步的操作,完成了此次「合成图片」操作。
图片虚化(调整透明度)
工具选择- PhotoShop
操作步骤在 PhotoShop 中,选择对应的图层,调整 选项菜单里的“不透明度”选项 即可。
转换图片格式为
.webp
站点-网站配置
站点所有权验证

【未选用】方案-1. Google推荐的「HTML文件」验证方式。
操作步骤:
将 概述 - search.google.com
页面提供的
google[ 随机码 ].html文件 下载并放置于站点的根目录下,重新发布(必需更新静态文件)站点服务。站点发布成功,且确认
google[ 随机码 ].html文件存放到线上服务的指定位置后,点击 概述 - search.google.com页面的验证按钮。
- ⤷ 若 此时页面提示 验证成功,即可进行下一步。
- ⤷ 若 此时页面提示 验证不成功,需要 [ 在 在线服务 上 ] 检查能否正常访问
google[ 随机码 ].html文件,定位问题并寻求解决方案。
使用中遇到的问题:
- 站点配置中严格控制站点目录下的可访问文件,使用此方式需要额外做处理。
取舍:【站点主题】中提供了现成的支持 🡆 「Good bye !」~
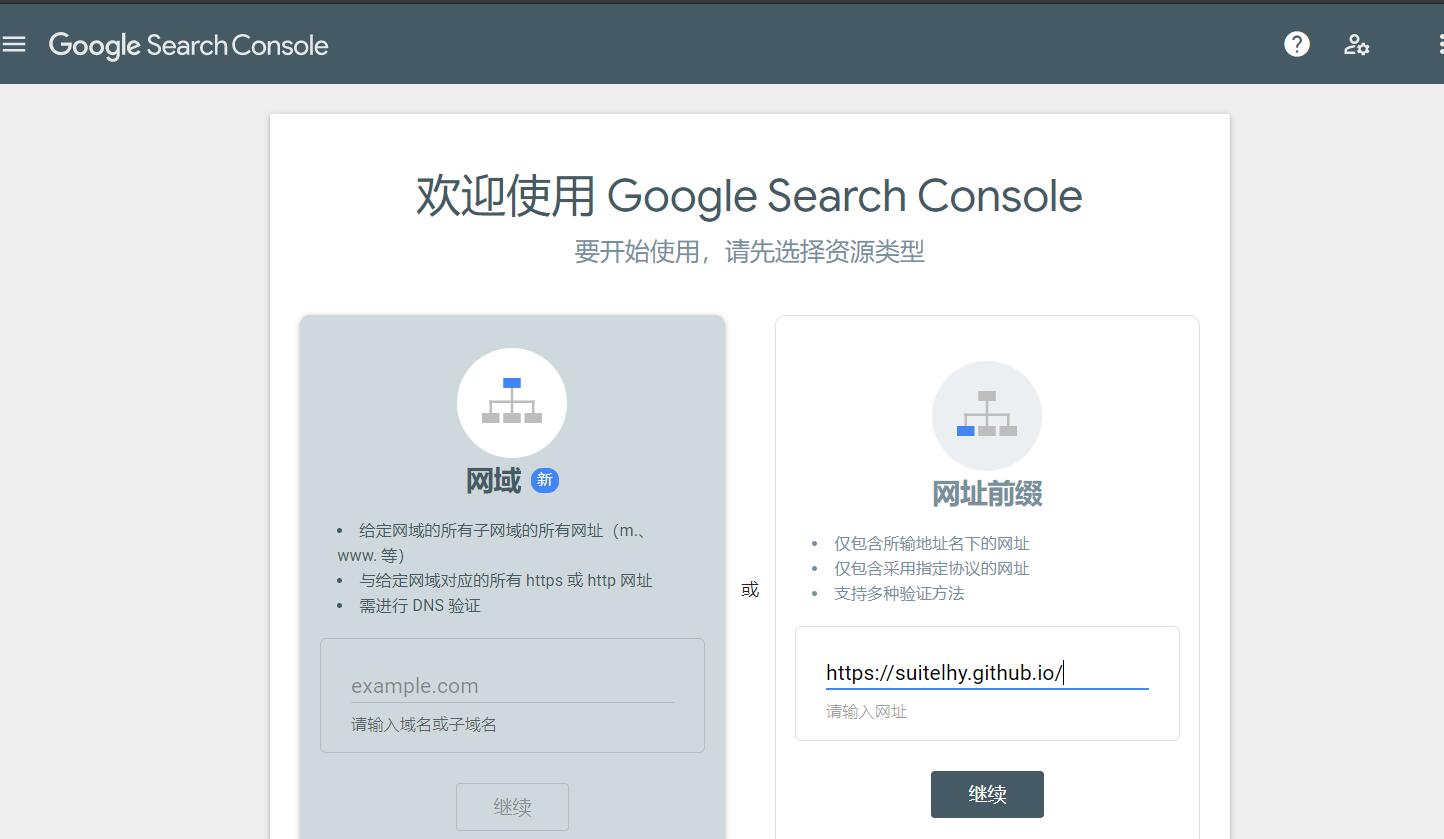
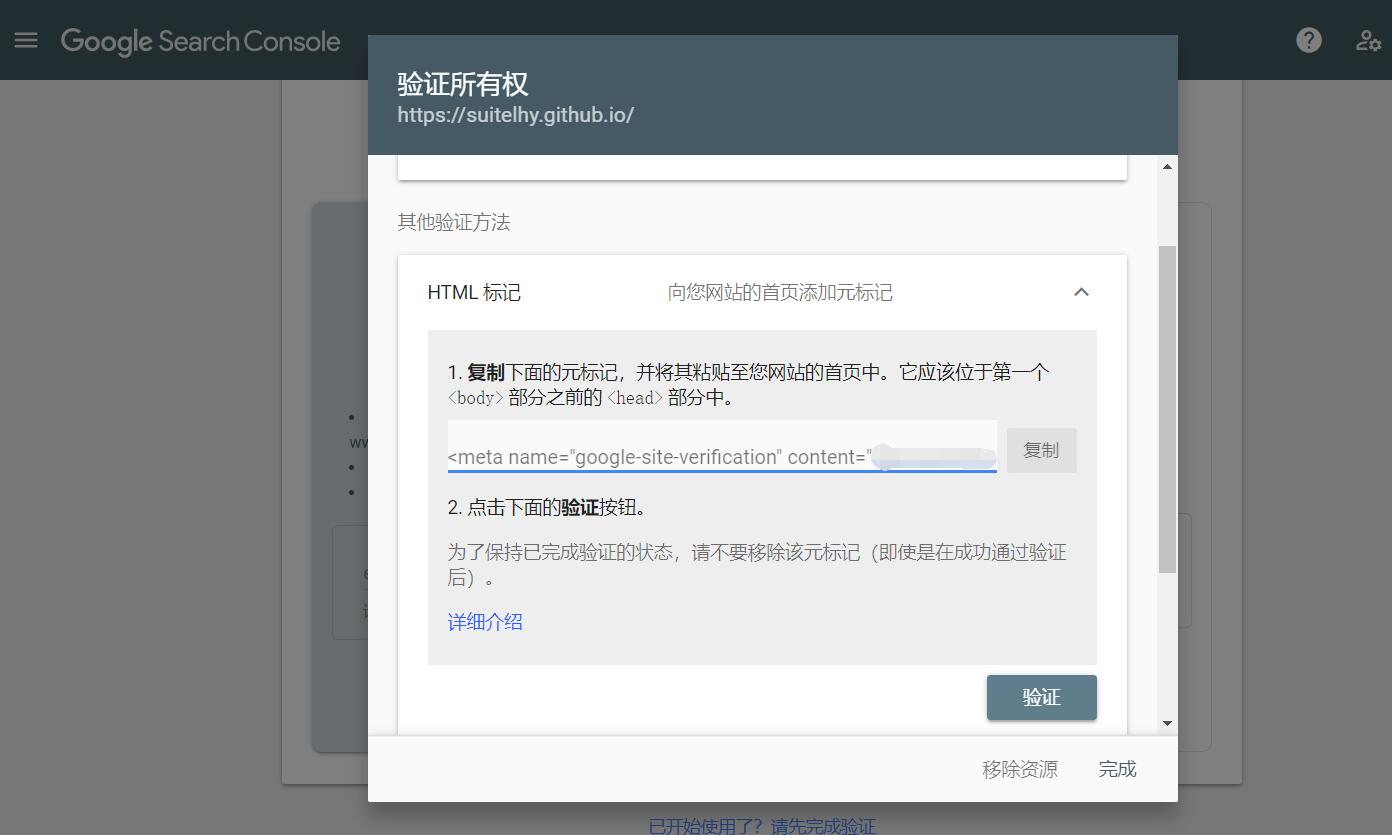
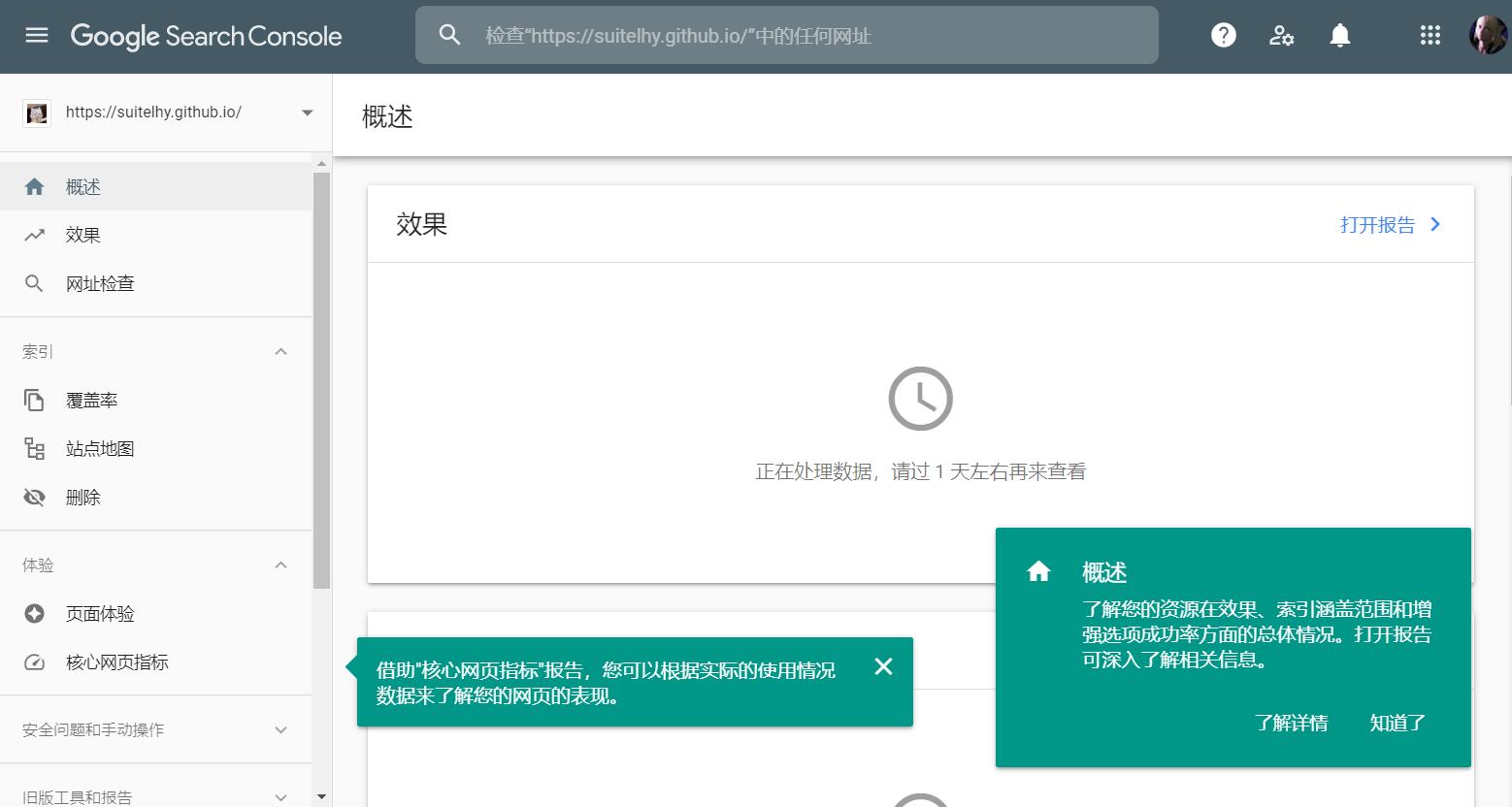
【已选用】方案-2. 「HTML标记」验证方式。
优势:【站点主题】已封装支持,配置即可用。
操作步骤:
复制指定的元标记;

按照参考-文档进行配置,发布线上服务并确认操作成功 🡆 点击验证按钮 🡆 验证成功;

前往指定的资源页面,等待数据处理完毕。

站点永久链接
永久链接 → [ 多语种支持 & 使用布局(Layout)名称 ]
参看文档功能:在永久链接中,实现多语种支持。
功能:在永久链接中,使用布局(Layout)名称。
解决方案 & 功能实现功能:在永久链接中,实现多语种支持
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
备注 👆全局变量的相关使用方式 不明确,官方文档 缺乏详细的说明 / 已过时。
最终确定:使用文章模板 来直接实现配置。
在项目根目录下的站点配置文件(
_config.yml)中,permalink配置项使用:lang配置值。1
permalink: :lang/:layout/:title/
⤷ 同时,在
permalink_defaults配置项下,添加lang子配置项 及其 配置值。1
2permalink_defaults:
lang: zh # 缺省值为"zh"(指代中文)在项目根目录下的
scaffolds文件夹中,修改 指定的文章模板post.md(也可以是 其他名称的模板) —— 在 Front-matter 区域中,添加lang配置项 及其 配置值。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15---
title: {{ title }}
date: {{ date }}
lang: zh
categories:
tags:
sticky: 0
pic:
comments: true
toc: true
only:
- home
- category
- tag
---
功能:在永久链接中,使用布局(Layout)名称
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
在项目根目录下的站点配置文件(
_config.yml)中,permalink配置项使用:layout配置值。1
permalink: :lang/:layout/:title/
实现效果%E5%90%8D%E7%A7%B0%5D__%E5%AE%9E%E7%8E%B0%E6%95%88%E6%9E%9C-%E6%88%AA%E5%9B%BE.png)
站点-文章
文章中声明但未赋值配置项,导致站点服务启动抛错(不影响服务启动,但是对应文章加载失败)。
错误信息(截选) 👆1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61INFO 352 files generated in 1.58 s
INFO Validating config
INFO Start processing
ERROR {
err: ValidationError: `null` is not a string!
at new WarehouseError (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\warehouse\lib\error.js:14:11)
at new ValidationError (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\warehouse\lib\error\validation.js:5:1)
at SchemaTypeString.validate (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\warehouse\lib\types\string.js:36:13)
at Array.<anonymous> (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\warehouse\lib\schema.js:510:27)
at Schema._applySetters (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\warehouse\lib\schema.js:640:15)
at _Model._insertOne (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\warehouse\lib\model.js:158:12)
at E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\warehouse\lib\model.js:179:63
at tryCatcher (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\util.js:16:23)
at E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\using.js:185:26
at tryCatcher (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\util.js:16:23)
at Promise._settlePromiseFromHandler (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\promise.js:547:31)
at Promise._settlePromise (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\promise.js:604:18)
at Promise._settlePromise0 (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\promise.js:649:10)
at Promise._settlePromises (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\promise.js:729:18)
at Promise._fulfill (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\promise.js:673:18)
at PromiseArray._resolve (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\promise_array.js:127:19)
at PromiseArray._promiseFulfilled (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\promise_array.js:145:14)
at Promise._settlePromise (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\promise.js:609:26)
at Promise._settlePromise0 (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\promise.js:649:10)
at Promise._settlePromises (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\promise.js:729:18)
at _drainQueueStep (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\async.js:93:12)
at _drainQueue (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\async.js:86:9) {
code: undefined
}
} Process failed: %s _posts/【Linux第一作者】Linus-Torvalds.md
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
ERROR {
err: ValidationError: `null` is not a string!
at new WarehouseError (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\warehouse\lib\error.js:14:11)
at new ValidationError (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\warehouse\lib\error\validation.js:5:1)
at SchemaTypeString.validate (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\warehouse\lib\types\string.js:36:13)
at Array.<anonymous> (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\warehouse\lib\schema.js:510:27)
at Schema._applySetters (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\warehouse\lib\schema.js:640:15)
at _Model._insertOne (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\warehouse\lib\model.js:158:12)
at E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\warehouse\lib\model.js:179:63
at tryCatcher (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\util.js:16:23)
at E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\using.js:185:26
at tryCatcher (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\util.js:16:23)
at Promise._settlePromiseFromHandler (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\promise.js:547:31)
at Promise._settlePromise (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\promise.js:604:18)
at Promise._settlePromise0 (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\promise.js:649:10)
at Promise._settlePromises (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\promise.js:729:18)
at Promise._fulfill (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\promise.js:673:18)
at PromiseArray._resolve (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\promise_array.js:127:19)
at PromiseArray._promiseFulfilled (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\promise_array.js:145:14)
at Promise._settlePromise (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\promise.js:609:26)
at Promise._settlePromise0 (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\promise.js:649:10)
at Promise._settlePromises (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\promise.js:729:18)
at _drainQueueStep (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\async.js:93:12)
at _drainQueue (E:\Computer Programming\Git\Git Repositories\SuiteLHY.github.io\node_modules\bluebird\js\release\async.js:86:9) {
code: undefined
}
} Process failed: %s _posts/【Linux第一作者】Linus-Torvalds.md
Deprecated as of 10.7.0. highlight(lang, code, ...args) has been deprecated.
Deprecated as of 10.7.0. Please use highlight(code, options) instead.
https://github.com/highlightjs/highlight.js/issues/2277
站点-文章-评论系统
通过【站点主题】使用文章评论系统以及阅读统计
参考文档业务实现👆根据参考文档的说明,选择合适的评论系统,按照步骤 到对应平台 注册应用,并获取 调用该平台服务接口 所需的必要数据。
根据所获取的必要数据,参看【参考文档】,配置完成后重启本地服务。本地验证通过以后上传代码,最后在线验证通过,业务实现。
补充 & 拓展👆一顿操作操作猛如虎,幡然醒悟“0-25” —— 我TMD怎么把配置文件直接上传Github了呢¿数据没有脱敏,更新一时爽,补救泪汪汪 orz
解决方案,暴露的是公钥,只要在平台上绑定域名就能救;结果是还没有备案,绑定失败;果断考虑更换平台。
这个时候才想起来,选用评论系统的时候,还没有细致地比对各个平台地优劣。好家伙,比对发现 DisqusJS 才是香饽饽,反向代理,还能保证稳定过墙,甚至【站点主题】的源作者也选了这玩意,
前方道路已铺平只能有时间再开坑吧,先立个 Flag。
关于配置文件数据脱敏,网上查资料主要是两种解决方案:一种是不上传配置文件,在
.gitignore中配置好过滤掉敏感文件,敏感文件不通过Github进行部署;另一种是对敏感文件进行数据脱敏,用本地变量替换所有敏感数据。其实上述两种解决方案都不错,但是我懒,我打算走第三种:给敏感文件专门开一个git子项目,上传到Github的私有仓库(同本站的【博文仓库】Git子项目)。
可行性还没有确认;
暂时没时间精力弄;
最终决定,目前“咕”置。
晚安
📖参看
- calc() - CSS(层叠样式表) | MDN
- fit-content() - CSS(层叠样式表) | MDN
- 【★】【GFM】GitHub Flavored Markdown Spec - github.github.com
- HTML Color Picker
- 「本站_标准颜色」 ⤵
- 『 红 』
#CC0000 - 『 粉 』
#FF6699 - 『 橙 』
#FCC000 - 『 绿 』
#6AA84F - 『 蓝 』
#4343FF - 『 紫 』
#9900FF - 『 灰 』
#808080
- 『 红 』
- HTML中      等6种空白空格的区别_电脑小技巧_上网技巧_QQ地带
- Markdown 教程 | 菜鸟教程
- 👆 - 白色指向反手指数 表情符号: U+1F446 - Unicode 字符百科
- 📖 - 打开书 表情符号: U+1F4D6 - Unicode 字符百科
- 🔗 - 链接符号 表情符号: U+1F517 - Unicode 字符百科
- 🖇 - 链接回形针 表情符号: U+1F587 - Unicode 字符百科
- 🗎 - 文献: U+1F5CE - Unicode 字符百科
- ※ - 参考标志: U+203B - Unicode 字符百科
- ☌ - 关联: U+260C - Unicode 字符百科
- 🡅 - 向上重箭头: U+1F845 - Unicode 字符百科
- 🡆 - 向右重箭头: U+1F846 - Unicode 字符百科
- 🡇 - 向下重箭头: U+1F847 - Unicode 字符百科
- 🡄 - 向左重箭: U+1F844 - Unicode 字符百科
- ⤴ - 指向右侧然后向上弯曲的箭头 表情符号: U+2934 - Unicode 字符百科
- ⤵ - 指向右侧然后向下弯曲的箭头 表情符号: U+2935 cudarrr - Unicode 字符百科
- ⤶ - 指向下侧然后向左弯曲的箭头: U+2936 ldca - Unicode 字符百科
- ⤷ - 指向下侧然后向右弯曲的箭头: U+2937 rdca - Unicode 字符百科
- 🎵 - 快乐的音符 表情符号: U+1F3B5 - Unicode 字符百科
- ⇔ - 左右双箭头: U+21D4 hArr - Unicode 字符百科
- ⇒ - 向右双箭头: U+21D2 rArr - Unicode 字符百科
- — - Em 长划: U+2014 mdash - Unicode 字符百科
- 标点符号 - 维基百科,自由的百科全书
- 连接号 - 维基百科,自由的百科全书